
Hemen hemen bütün android projelerinde ihtiyaç duyduğumuz ekranlar arası geçişi anlatacam. Konuyu daha iyi anlayabilmemiz için örnek üzerinde göstercem. Kısaca bi üzerinden geçecek olursa yapacağımız işlem Yeni bir aktivite başlatmak ve bu aktiviteyi kendi istediğimiz diğer açılacak olan sayfa ile başlatmak. Kod üzerinden görecek olursak
startActivity(new Intent( "com.farukunal.ornekekrandegistirme.OTHER2"));yada
Intent intent = new Intent(context, other.class); startActivity(intent);komutları ile yeni ekranımızı açmış olacağız...
Yukarıda belirttiğim iki farklı şekilde de yeni ekrana geçiş yapabiliriz. Ama bazen AndroidManifest.xml deki activity tanımlamamıza göre bunlardan sadece birisini kullanmamız da gerekebilir. AndroidManifest.xml deki tanımlamamıza göre bazı durumlarda ikisini birlikte kullanamayız. Şimdi örnek projemiz ile iki farklı şekilde yeni pencereye geçişi de görmüş olacağız.
Öncelikle 3 farklı layout tasarlıyoruz. Bunlardan birincisi ana ekranımız, diğer ikisi de ana ekrandan geçilecek olan ekranlar.
res\layout\first.xml
<?xml version="1.0" encoding="utf-8"?> android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <Button android:id="@+id/button1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button1" /> <Button android:id="@+id/button2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button2" /></LinearLayout>
Burdaki butonlara basıldığında diğer ekranlara geçiş yaptıracağız.
res\layout\other.xml
<?xml version="1.0" encoding="utf-8"?> android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Diger Sayfadasınız SAYFA1" android:textSize="50dp" /></LinearLayout>
Burda ise SAYFA1 de olduğumuzu belirten bir text ekrana yazdırıyoruz
res\layout\other2.xml
<?xml version="1.0" encoding="utf-8"?> android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Diger Sayfadasınız SAYFA2" android:textSize="30dp" /></LinearLayout>Burda ise SAYFA2 de olduğumuzu belirten bir text ekrana yazdırıyoruz
Şimdi ise bu tasarımların arkaplanında çalışacak olan java dosyalarımıza göz atalım.
src\com\farukunal\ornekekrandegistirme\first.java
package com.farukunal.ornekekrandegistirme;import android.app.Activity;import android.content.Context;import android.os.Bundle;import android.view.View;import android.view.View.OnClickListener;import android.widget.Button;import android.widget.Toast;import android.content.Intent;public class first extends Activity { Button button1; Button button2; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.first); final Context context = this; button1 = (Button) findViewById(R.id.button1); button1.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { Intent intent = new Intent(context, other.class); startActivity(intent); } }); button2 = (Button) findViewById(R.id.button2); button2.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { startActivity(new Intent( "com.farukunal.ornekekrandegistirme.OTHER2")); } }); } public void ToastFK(String msj) { Toast.makeText(this, msj, Toast.LENGTH_SHORT).show(); return; }}package com.farukunal.ornekekrandegistirme;import android.app.Activity;import android.os.Bundle;public class other extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.other); } }src\com\farukunal\ornekekrandegistirme\Other2.javapackage com.farukunal.ornekekrandegistirme;import android.app.Activity;import android.os.Bundle;public class Other2 extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.other2); } }Şimdi ise sayfalarımızın/activity genel ayarlarını belirttiğimiz AndroidManifest.xml dosyamıza bir göz atalım
AndroidManifest.xml
package="com.farukunal.ornekekrandegistirme" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:label="@string/app_name" android:name=".first" > <intent-filter > <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:label="@string/app_name" android:name=".other" > </activity> <activity android:label="@string/app_name" android:name="com.farukunal.ornekekrandegistirme.Other2" > <intent-filter > <action android:name="com.farukunal.ornekekrandegistirme.OTHER2" /> <category android:name="android.intent.category.DEFAULT" /> </intent-filter> </activity> </application></manifest>
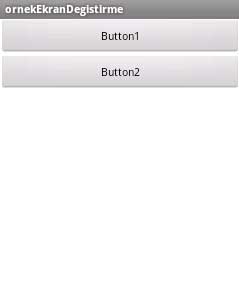
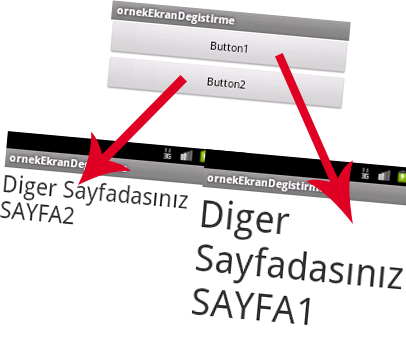
Projemizi çalıştırdığımızda ilk açılacak olan ekran aşağıdaki gibidir.

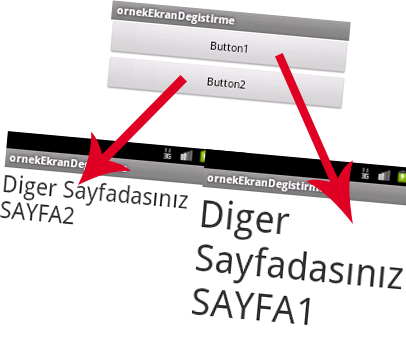
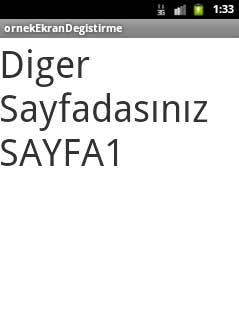
Buton1 e bastığımızda yeni ekranımız aşağıdaki gibi olacaktır

Buton2 ye bastığımızda ise yeni ekranımız aşağıdaki gibi olacaktır



 Android uygulamamıza buton ekleme işlemi gerçekleştirirken yapmamız gereken temelde 2 şey vardır. Bunlara değinecek olursak birincisi butonun görsel kısmı, yani tasarım kısmıdır. Bunu layout klasörü altında buton ekleyeceğimiz tasarımda xml formatında oluştururuz. Butona dair görsel özellik ve nitelikler buradan şekillendirilir. Daha sonra ise oluşturduğumuz butona bir işlev kazandırmamız gerekecektir. Bunu da *.java dosyamızda gerçekleştiririz. Daha önceki yazılarımda bunları parça parça anlatmıştım. Şimdi hepsini tek bir örnek üzerinde göstereceğim. Eğer bu şekilde görmek kafanızı karıştırırsa dilerseniz öncelikle diğer yazılarıma göz atınız. Daha sonra da burdaki yazımdan hepsini birlikte kullanmayı görürsünüz...
Android uygulamamıza buton ekleme işlemi gerçekleştirirken yapmamız gereken temelde 2 şey vardır. Bunlara değinecek olursak birincisi butonun görsel kısmı, yani tasarım kısmıdır. Bunu layout klasörü altında buton ekleyeceğimiz tasarımda xml formatında oluştururuz. Butona dair görsel özellik ve nitelikler buradan şekillendirilir. Daha sonra ise oluşturduğumuz butona bir işlev kazandırmamız gerekecektir. Bunu da *.java dosyamızda gerçekleştiririz. Daha önceki yazılarımda bunları parça parça anlatmıştım. Şimdi hepsini tek bir örnek üzerinde göstereceğim. Eğer bu şekilde görmek kafanızı karıştırırsa dilerseniz öncelikle diğer yazılarıma göz atınız. Daha sonra da burdaki yazımdan hepsini birlikte kullanmayı görürsünüz...