C# uygulamalarında projelerimize görsellik kazandırmak ve daha profesyonel uygulamalar yapmak için kullandığımız özelliklerden Anchor u inceleyeceğiz. Anchor ile form uygulamalarımızdaki nesnelere birbirlerine göre konumlandırma yaparak, formun genişliği değiştiğinde (tam ekran olduğunda yada kullanıcı köşesinden tutarak uzattığında vs.) formumuzun görsellerinin de buna göre şekillenmesini sağlayacağız. Her nesne için Anchor özelliği default olarak şekilde de görüldüğü gibi sol-üst şeklindedir. Yani form uzgulamamızdaki nesneler dikey olarak formun (yada yanındaki nesnenin) üstüne göre, yatay olarak ise formun (yada yanındaki nesnenin) soluna göre konumlanırlar. Bu şekildeki kullanımlarımızda form boyu değişse de hiçbir nesne yerinden hareket etmez ve hep aynı şekilde kalır. Özellikle uygulama tam ekrana geçtiğinde görsellik göze hiç hitap etmeyecek bir hal alır. Bu gibi durumlarda Dock ve Anchor yapılarını kullanarak uygulamamızın dinamik olarak yeniden boyutlanmasını sağlayabiliriz.
Yandaki şekilde görüldüğü gibi örnek bir form uygulaması açarak üzerine de bir adet buton ekledim. Aşağıda yapacağımız örneklerde buton form a göre hizalanacaktır. Eğer yanında başka bir nesne olursa o zaman da yanındaki nesneye göre hizalanacaktır.
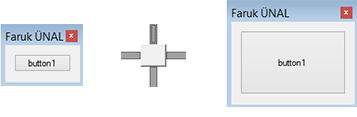
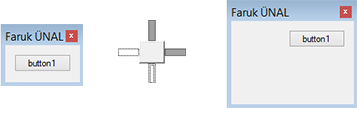
SOL-ÜST
Bu durum yukarıda da bahsettiğimiz varsayılan olarak gelen durumdur. Nesneler sol ve üst e göre hizalanıp, form boyu değişse de konumlarını korurlar

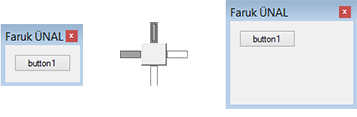
SOL-ALT
Bu durum da ise nesneler yatayda sol a göre, dikeyde ise aşağıya göre konumlanırlar. Form genişlediğinde nesnelerde aşağıya ve sola olan mesafelerini korurlar

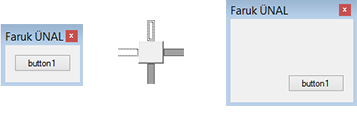
SAĞ-ALT
Bu durum da ise nesneler yatayda sağ a göre, dikeyde ise aşağıya göre konumlanırlar. Form genişlediğinde nesnelerde aşağıya ve sağa olan mesafelerini korurlar

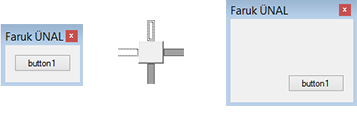
SAĞ-ÜST
Bu durum da ise nesneler yatayda sağ a göre, dikeyde ise yukarıya göre konumlanırlar. Form genişlediğinde nesneler de sağa olan mesafelerini korurlar

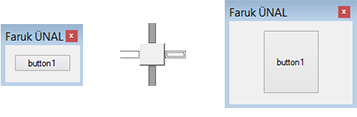
ÜST-ALT
Bu durum da ise nesneler dikey olarak yanlarında bulunan (altında ve üstündeki) nesnelere olan mesafelerini korurlar. Form boyutuna göre ilgili nesnenin boyu dikeyde büyüyebilir yada küçülebilir

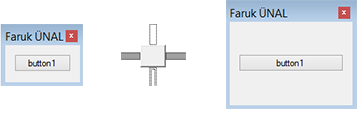
SAĞ-SOL
Bu durum da ise nesneler yatay olarak yanlarında bulunan (sağındaki ve solundaki) nesnelere olan mesafelerini korurlar. Form boyutuna göre ilgili nesnenin boyu yatayda büyüyebilir yada küçülebilir

SAĞ-SOL-ÜST-ALT
Bu durum da ise nesneler yatay ve dikey de yanlarında bulunan nesneye göre aralarındaki mesafeyi sürekli koruyarak, form boyutu değiştiğinde duruma göre genişleyip daralabilir.